
Secara default video yang ada di youtube, jika di embed di blog maka video youtube tersebut akan tampil namun tidak autoplay. Dengan sedikit merubah embed script youtube tersebut maka video akan langsung menjadi autoplay (berjalan otomatis saat blog dibuka oleh pengunjung). Buat sobat blogger yang ingin mencoba silahkan ikuti trik berikut ini.
Cara Pemasangan :
- Login ke
 blog sobat...
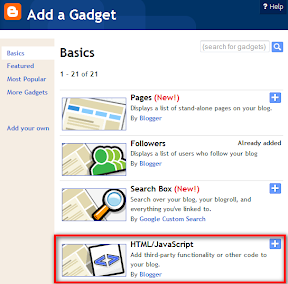
blog sobat... - Klik "Design" kemudian klik "Add a Gadget" kemudian pilih "HTML/JavaScript", seperti gambar dibawah ini.


- Saya anggap sobat sudah meng-upload video di youtube, jika belum punya bisa menggunakan video yang sudah ada di youtube.
- Copy url video tersebut dengan cara klik play untuk memutar video klip yang dipilih kemudian klik kanan di movie player youtube setelah itu klik "copy video url" untuk mendapatkan url video.
- Gunakan script di bawah ini untuk dipasang sebagai widget kemudian ganti teks yang berwarna merah dengan url video youtube yang tadi sudah di copy.- Keterangan :
- Silakan sesuaikan dimensi video player youtube dengan merubah ukuran height: 290px dan width: 240px dalam ukuran pixel.
- Kode &autoplay=1 merupakan kode html autoplay video player youtube.
- Klik "Save" dan lihat hasilnya...
.: Semoga Bermanfaat :.

Tidak ada komentar:
Posting Komentar